Jump To: Support > KB > SurfYourOwn > BlockStyle
Setting a custom block style
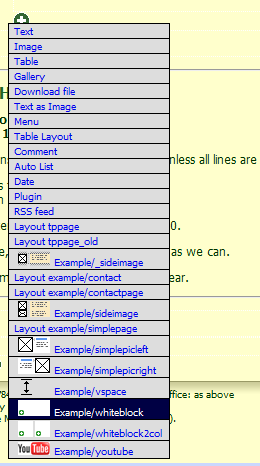
If you want to colour a block of text, don't just create a simple text block. Instead pick Example/WhiteBlock as shown below:

Then create a text block in that whiteblock and enter your text there. Do NOT alter the font colour when editing the text.
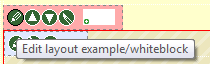
Next, click on pencil icon to edit the whiteblock settings:

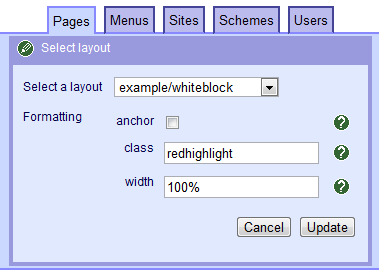
On the edit page, enter a name of a CSS style in the class box and click Update. In this example, it is redhighlight:

Styles are defined in the templates for the site and these are usually customised for each individual site. If you pick a name that doesn't exist, it will have no effect.
Remember to publish the page once you have made your changes.
Defining the CSS style
Your site and/or page will have a custom stylesheet which will need to be edited and the relevant CSS changes added. In this case, the required CSS is:
.redhighlight p {
color: red;
}
To determine which files needs altering, you should click on the settings icon for the page (at the very top):

On the settings page, look at the name alongside Select a page layout. In this example it is tppage:

This means that in this case, the file to edit will be /cms/template/tppage.css
Once the style is defined, you can use it anywhere on your site that uses that page layout.